Overview
Summary
To streamline design consistency and improve development efficiency, I collaborated with the Engineering team to establish a comprehensive UI library for our white label product, TruEmpower. The goal was to create a centralized repository of reusable, accessible components and patterns to ensure platform-wide consistency and expedite development efforts.
Results
Enhanced Design Consistency: Achieved a cohesive, visually pleasing user interface across the platform.
Improved Onboarding Timelines: Reduced redundant work and accelerated development cycles.
Streamlined Collaboration: Fostered stronger communication and alignment between design and development teams.
Scalability and Maintainability: Ensured the UI library's modular structure supported long-term scalability and adaptability.
User Impact: Improved usability and accessibility, leading to higher satisfaction and engagement.
Framing the problem
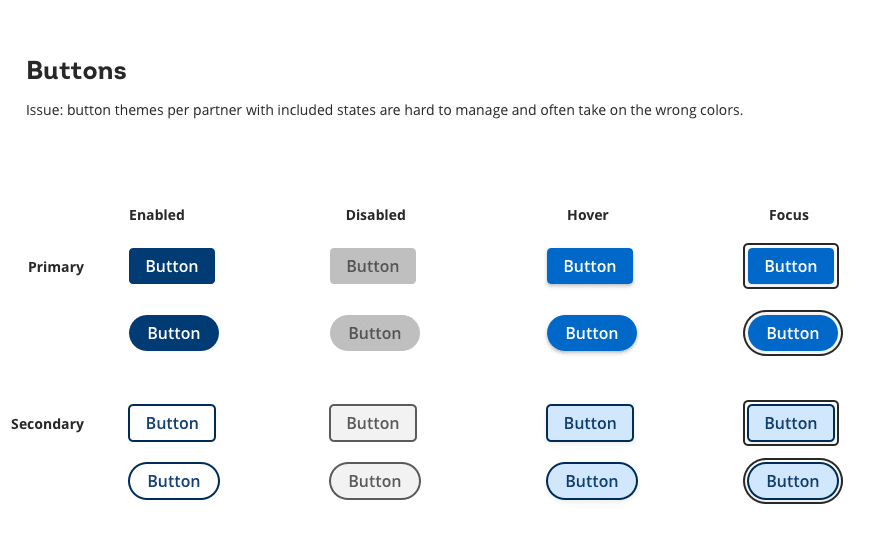
The previous front end was inconsistent, requiring excessive QA for basic elements and prolonged development time for retheming due to the lack of a standardized design system. Partners also wanted flexible system that could fit their branding and customized needs.
My contribution
Role: Lead Product Designer
Accessibility: Ensured WCAG 2.1 compliance using manual and automated QA.
Research: Conducted heuristic analysis, competitive research, and user testing.
Design: Created wireframes, prototypes, and detailed documentation for developers.
Collaboration: Worked with Product and Customer Success teams to align business goals with UX solutions.
Quality Assurance: Verified design requirements using inspect tools and ARC toolkit.
The team
1 × Product manager
2 - Product owners
3 - Product designers
10 × Engineers
Process
Approach 🧭
Adopted a user-centered design approach, involving thorough research and iterative design processes. Initially, the following tasks were done to determine the direction of the product:
Audit and Analysis: Reviewed existing design components and identified areas for improvement.
Conceptualization: Defined the scope and structure of the UI library, including design tokens for colors, typography, and spacing.
Design Iteration: Developed and refined prototypes for key UI components, ensuring alignment with best practices and user feedback.
Development: Collaborated with developers to create reusable code snippets and conduct regular reviews.
Documentation: Created detailed usage guidelines, design principles, and coding standards.
Training: Provided sessions for designers and developers to ensure effective utilization of the UI library.
Challenges 🚨
White Label Design: Required support for multi-brand theming.
Design Inconsistency: The old front end lacked a standardized set of design elements.
Development Inefficiency: Developers spent excessive time recreating similar UI elements.
Stakeholder Buy-In: Needed to secure stakeholder support through effective communication and demonstrations.
Isolated Tech Solutions: Often developed technical solutions in isolation due to organizational gaps.
Solution 💚
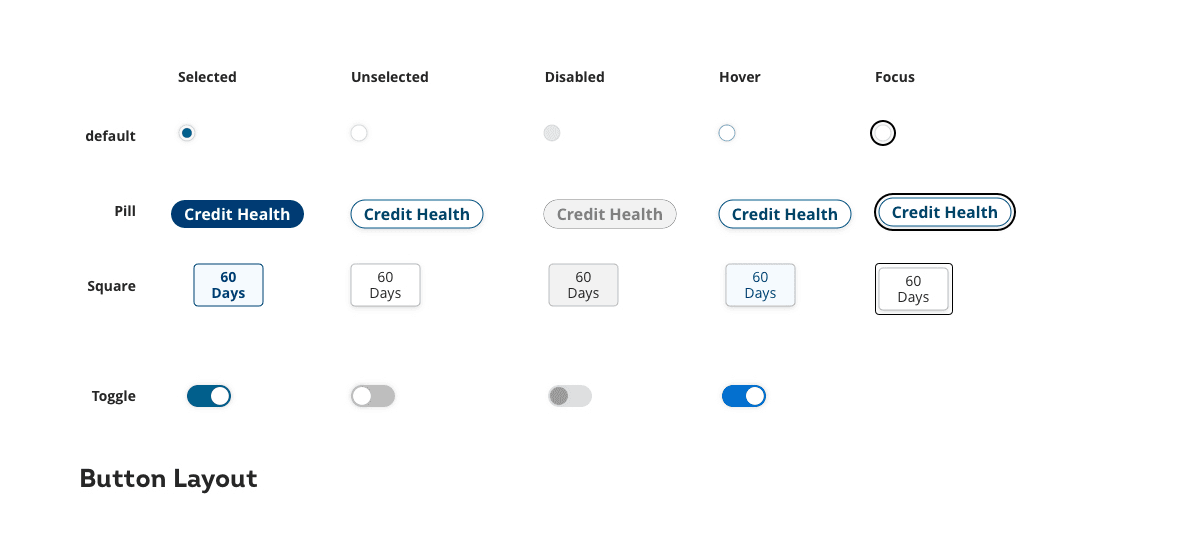
Standardized Components: Created a centralized repository of reusable UI components, ensuring consistency.
Theming Capabilities: Enabled robust theming for different brands.
Design Tokens: Established a unified design language for colors, typography, and spacing.
Developer Collaboration: Translated design components into reusable code snippets, aligned with technical constraints.
Comprehensive Documentation: Provided clear usage guidelines, design principles, and coding standards.
Stakeholder Engagement:Demonstrated the UI library's value to secure buy-in and foster collaboration.