Overview
Summary
Our objective was to modernize user flows to streamline account-related tasks like device verification and self-service options. This aimed to reduce call volume for account access issues in the Service Center.
Results
Proactive Verification: Enhanced user satisfaction and reduced operational costs.
Cost Savings: Saved $250k/year by addressing authentication issues.
Revenue Boost: Increased retention revenue by $300k/year.
Reduced Call Volume: Significantly lowered call volume related to account access issues.
Framing the problem
The Service Center, serving over 20 million users quarterly, faced significant account access issues. This resulted in 8.42 million consumers experiencing problems annually, causing $7.62 million in operational costs and revenue loss. Account access issues led to a 10% cancellation rate, with 18.3% of users not receiving verification codes and 36% having outdated email addresses.
My contribution
UX design
UI design
Legal Liaison
The team
3 - Product managers
1 - Design Director
1 - UX writer
6 - Engineers
3 - Legal team members
Process
Approach 🧭
Research and Analysis:
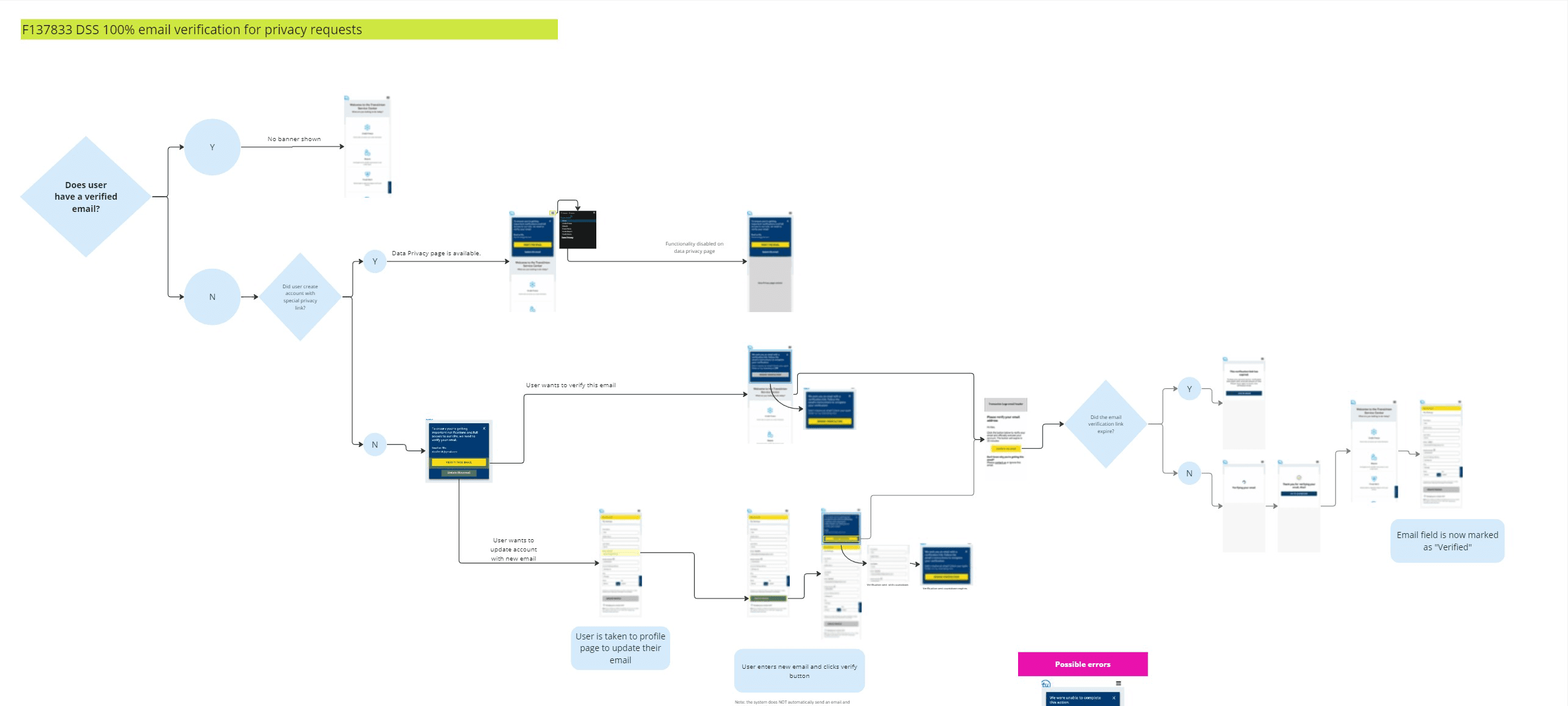
Conducted an in-depth audit of existing user flows to identify pain points and areas for improvement. Analyzed call center data to understand common account access issues.User-Centered Design:
Focused on refining contact information verification, one-time passcode authentication, and enrollment verification features. Utilized iterative sketching and user flow mapping to enhance usability and preemptively tackle potential errors.Collaboration and Feasibility:
Worked closely with product leads and the architecture team to ensure the proposed solutions were technically feasible. Addressed constraints posed by legacy systems by splitting the experience into a one-time passcode for text and a magic link for email.Stakeholder Alignment:
Coordinated with product, legal, compliance, and architecture teams to maintain design integrity and ensure alignment with regulatory standards.Prototyping and Testing:
Developed prototypes for the new user flows and conducted usability testing to gather feedback and iterate on the designs.
Challenges 🚨
Legacy Systems: Inability to support proposed "magic link" functionality.
Resource Limitations: Balancing design aspirations with technical feasibility.
Stakeholder Alignment: Ensuring all stakeholders were on board with new user flows.
Solution 💚
To address the challenges and enhance the user experience, we implemented the following solutions
Redesigned User Flows:
We revamped the account-related tasks, focusing on simplifying device verification, one-time passcode authentication, and enrollment verification. This included creating clear and intuitive user interfaces that guide users through each step of the process.
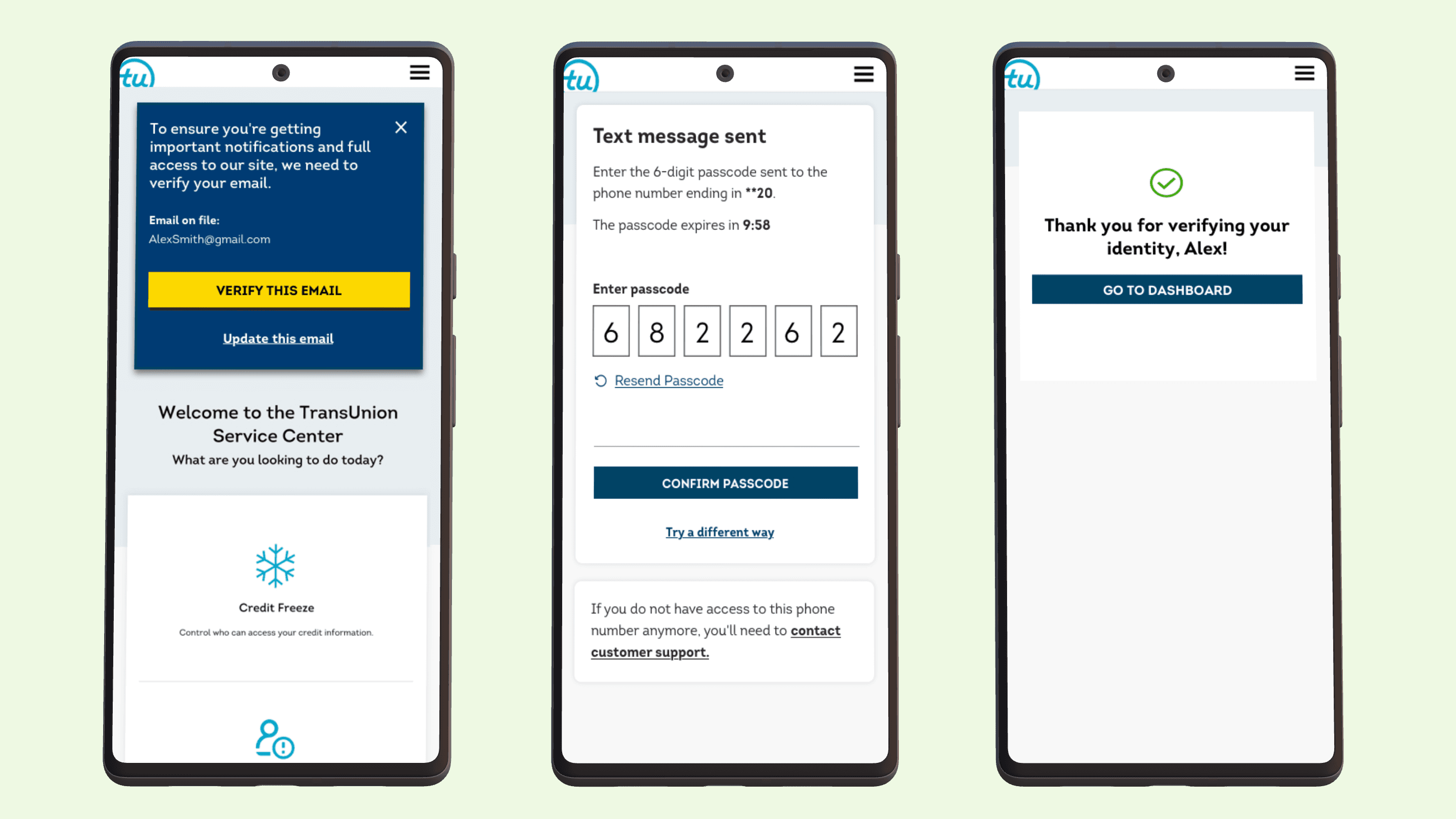
Split Authentication Methods:
Due to backend constraints, we adopted a dual approach for authentication. We implemented one-time passcode authentication for text messages and retained the magic link functionality for emails, ensuring a seamless user experience across different verification methods.
Proactive Information Verification:
Introduced prompts for users to verify their mobile and email information proactively. This preemptive approach aimed to reduce future account access issues by ensuring that users' contact information is up to date.
Enhanced User-Centric Design:
Focused on a user-centered design approach by leveraging iterative sketching and user flow mapping. This allowed us to identify and address potential errors early in the design process, ensuring a smoother user experience.
Comprehensive Collaboration:
Worked closely with product, legal, compliance, and architecture teams to ensure that the new designs met regulatory requirements and were technically feasible. Regular communication and feedback loops were established to align all stakeholders.
Usability Testing and Iteration:
Developed prototypes and conducted usability testing sessions to gather user feedback. This feedback was used to iterate on the designs, ensuring that the final solution was both user-friendly and effective in addressing the identified issues.